AttackerKB
UX/UI & Branding
A Rapid7 Project
INTRO
Launched by Rapid7 in 2020, AttackerKB is a web portal that crowdsources exploit assessments from Cyber Security professionals.
AKB’s goal is to provide a robust resource for the security community, and to highlight diverse perspectives on which vulnerabilities make the most appealing targets for hackers.
I worked alongside the Metasploit Engineering team at Rapid7 as the sole designer to build out the UI, UX, and branding of the AttackerKB platform.
02
GOAL
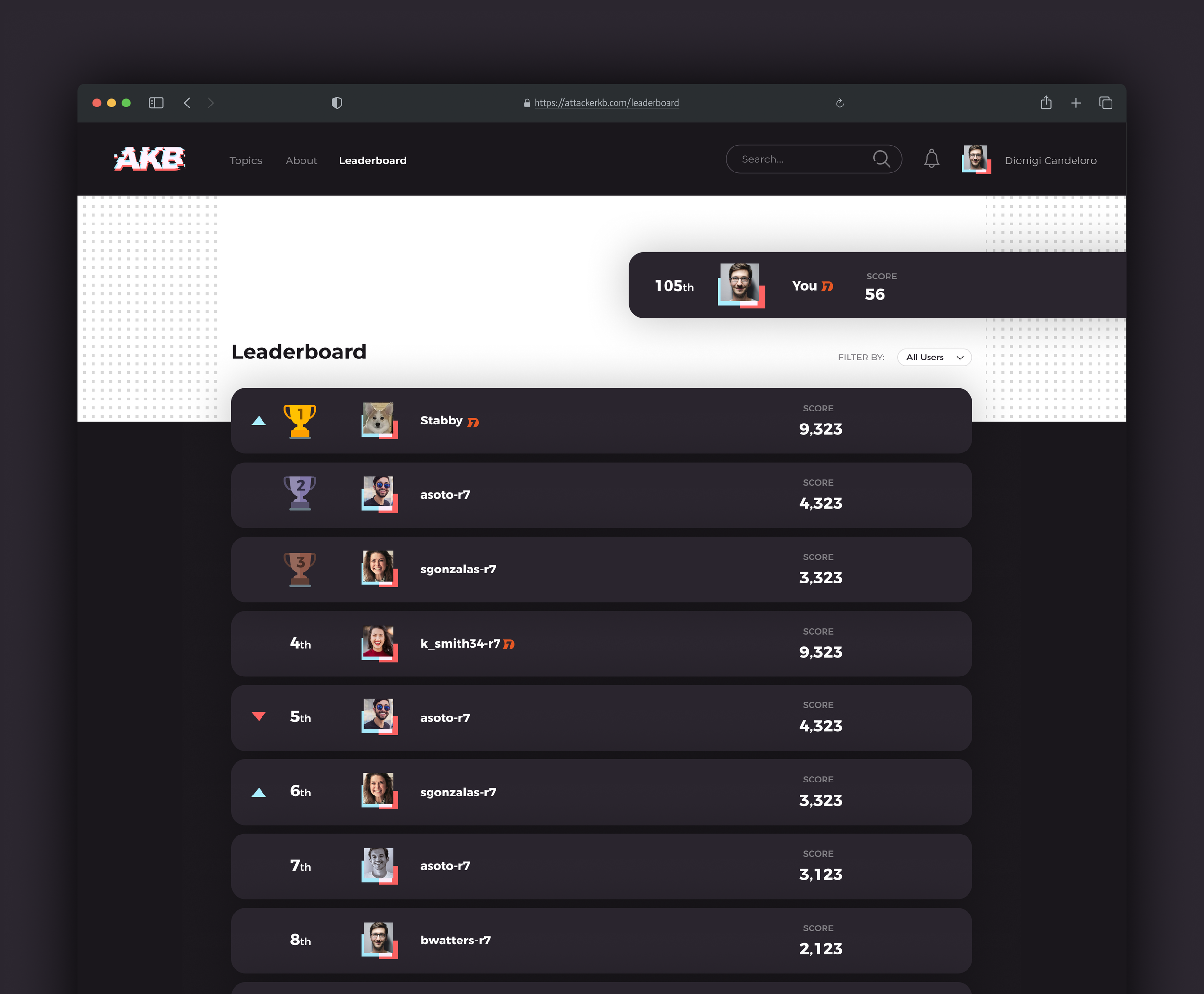
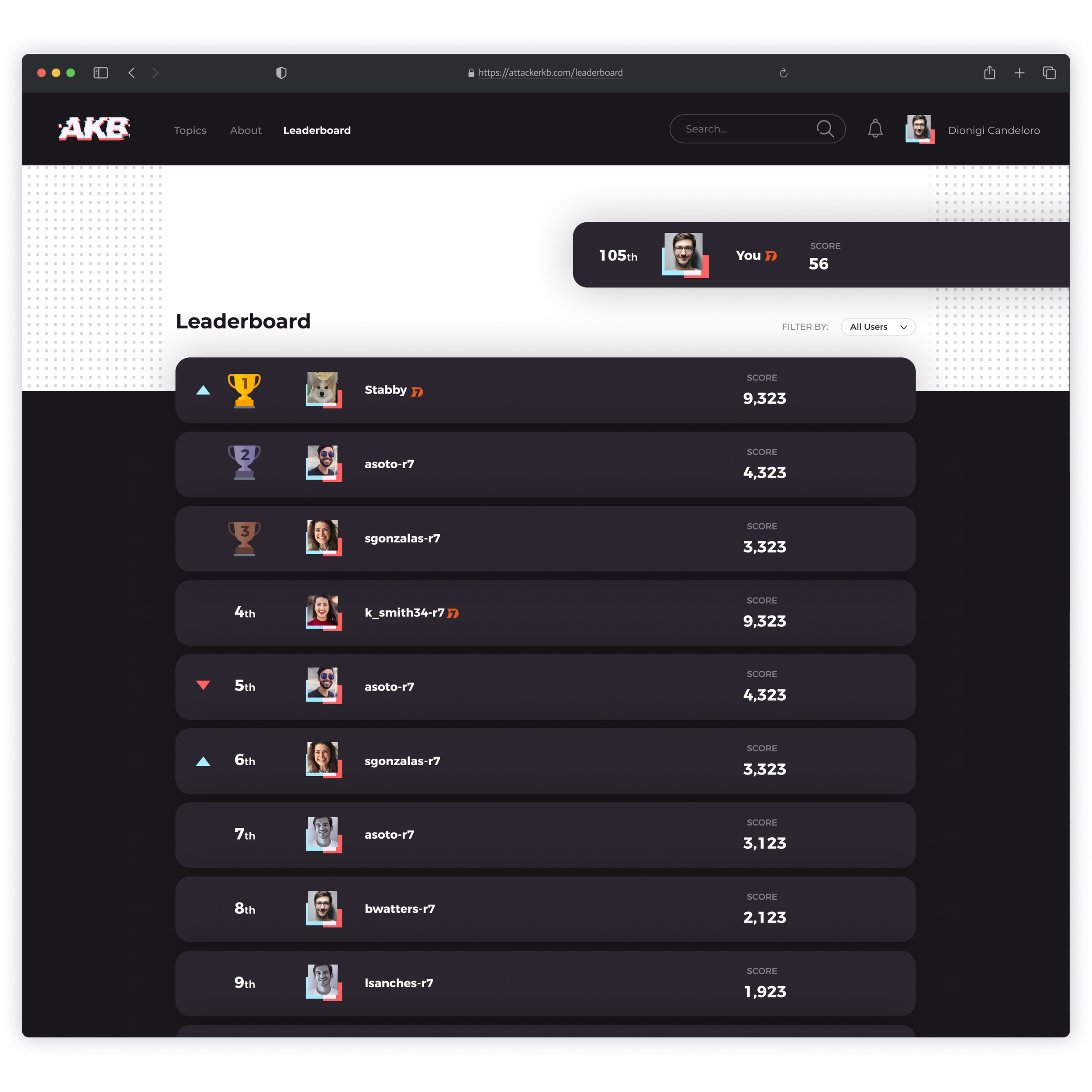
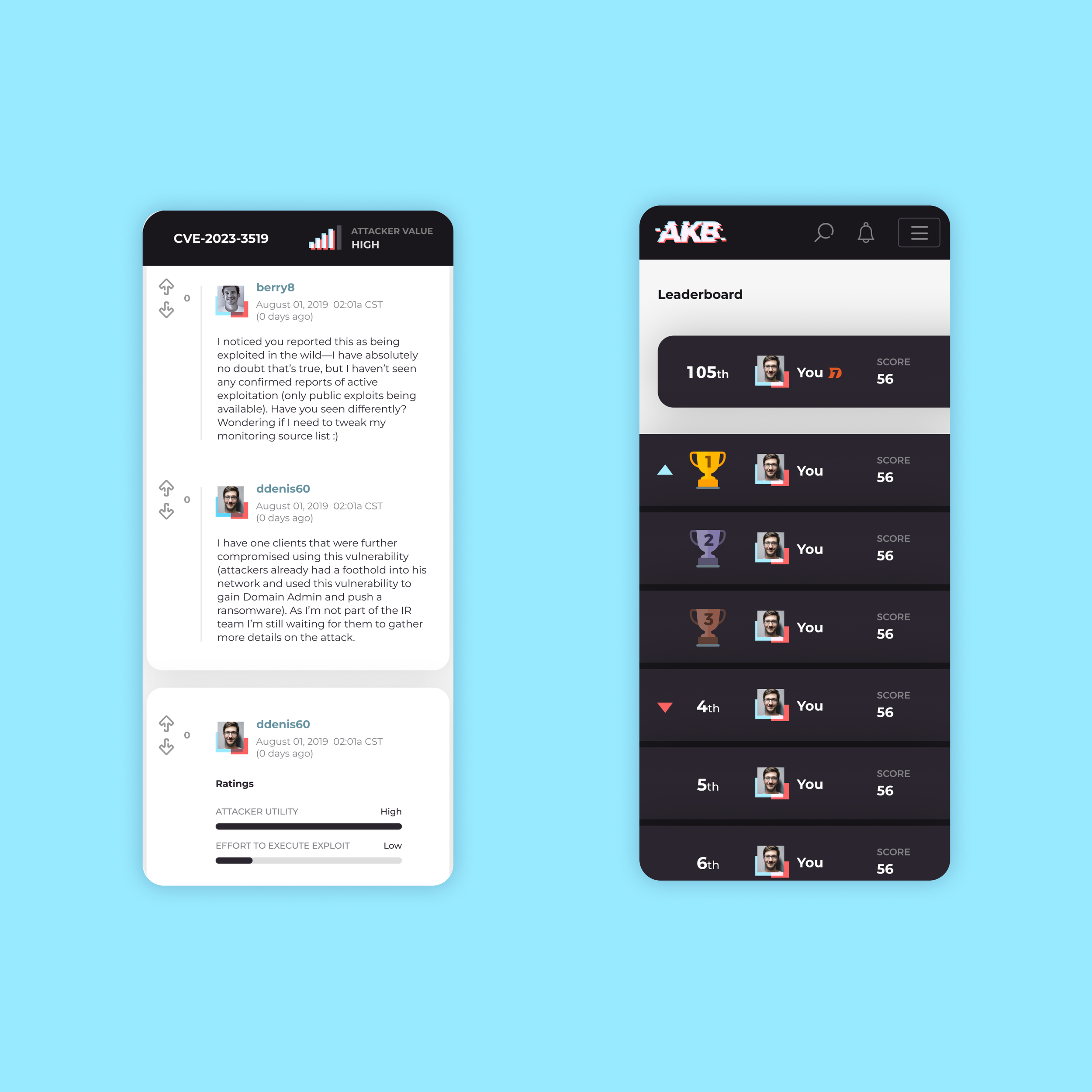
We wanted to create a forum reminiscent of Reddit, with upvote, download and discussion capabilities.
This enabled users to share their individual evaluations of exploits and take part in in-depth discussions on various topics.
03
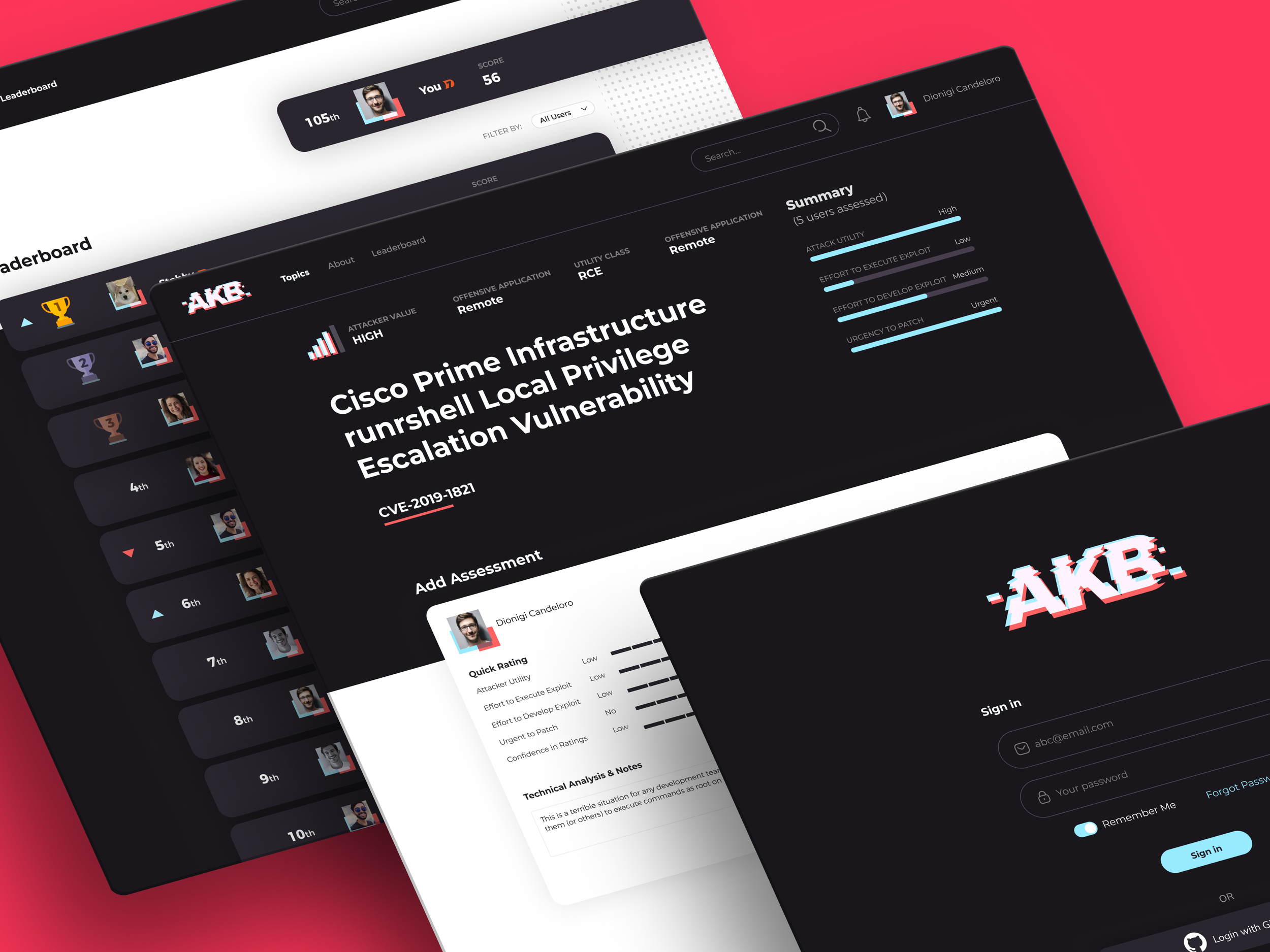
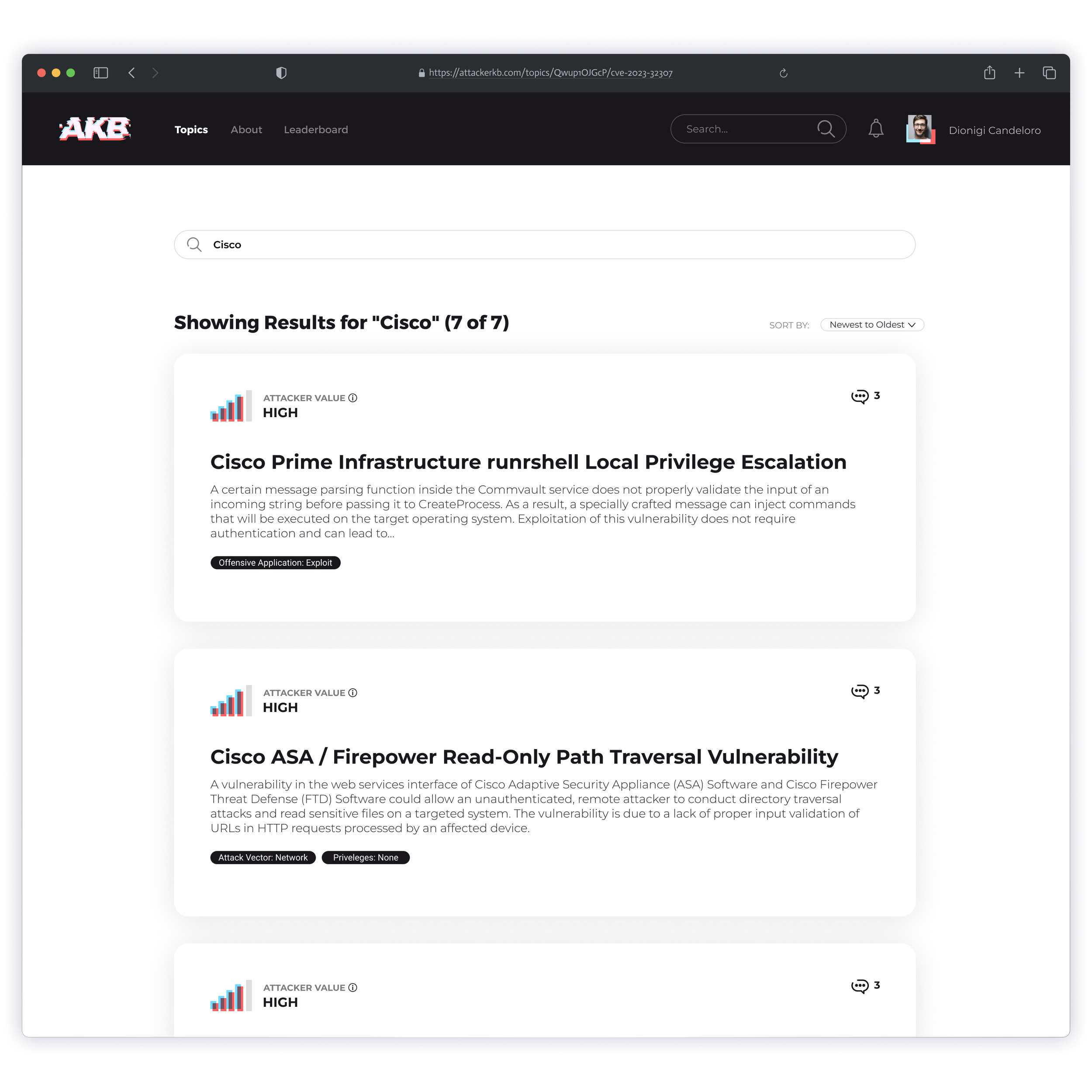
TOPIC PAGE
Each topic page featured a description, technical details and an aggregate summary of its exploit value.
The exploit summary was generated by the average of the user ratings.
04
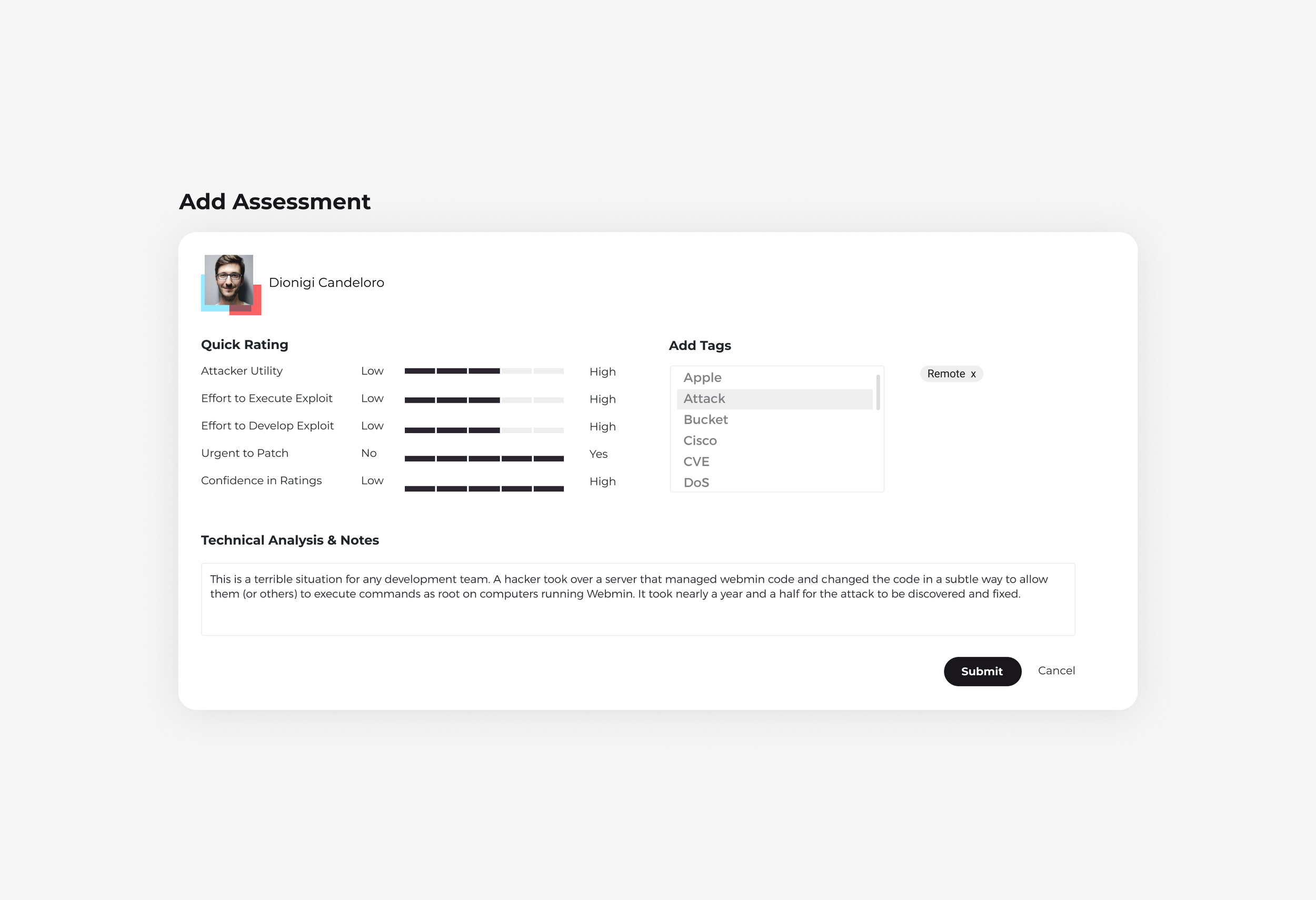
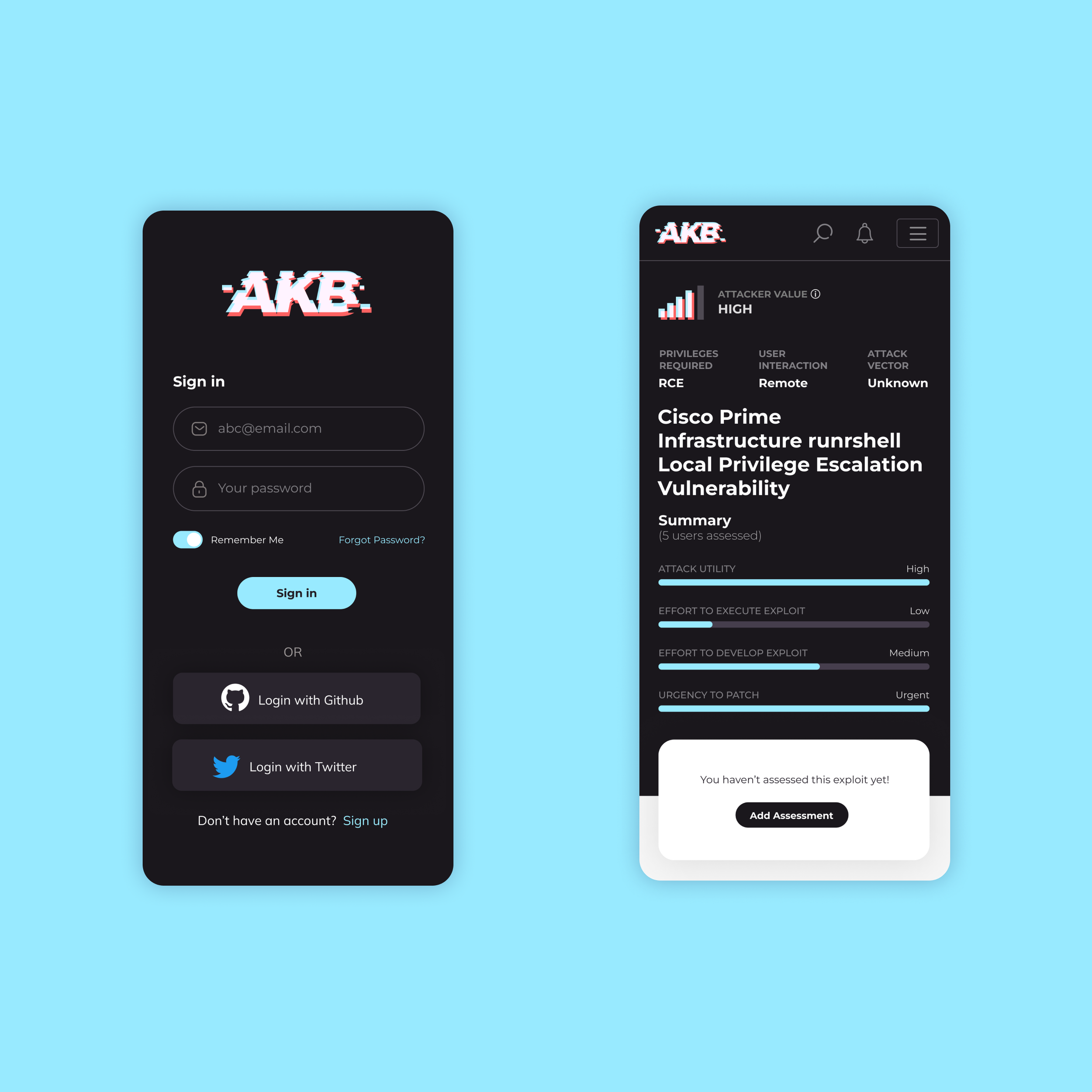
RATINGS
Users had the ability to rank exploits according to their severity level, allowing for detailed prioritization.
When submitting an assessment, users were prompted to include pertinent tags, express their own insights, and rate the assessment based on different criteria such as its usefulness to an attacker and the complexity of executing the exploit.
05
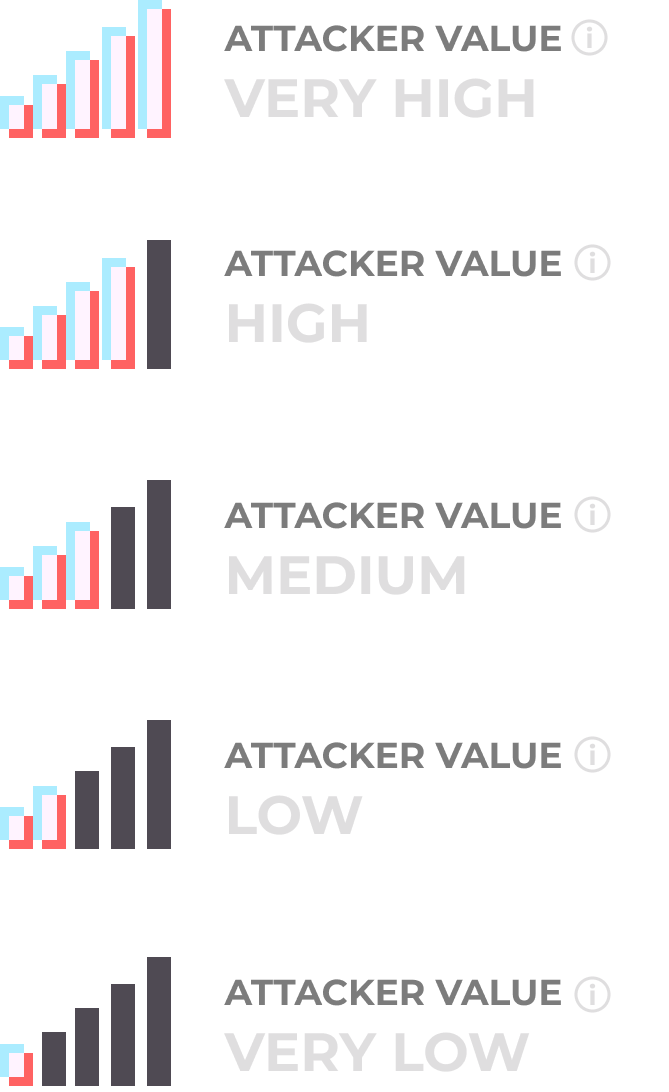
ATTACKER VALUE
The aggregate of the user’s ratings would display as an “Attacker Value” rating for each exploit.
Essentially, this rating gives the community an idea of how valuable this exploit is to a hacker who has malicious goals— like gaining access to valuable data, network, or computing resources.